On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other.
Change bootstrap gutters.
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
Let s assume it s 30px here.
Bootstrap 5 is in alpha when this is written and it s subject to change.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
The actual grid parameters are controllable by.
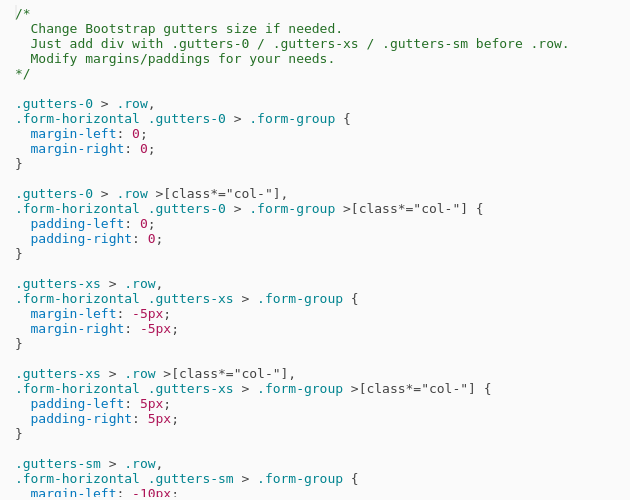
Now here s our code for the no gutters class.
Michael hanna commented a year ago.
Thanks for the response.
Customizing grid columns breakpoints gutters one last thing.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
To remove gutter space for a specific div first we must know what is gutter space.
Read bootstrap s grid documentation here which touches on the above bonus content.
I m using bootstrap v3 3 4 and i m quite new at it.
See how aspects of the bootstrap grid system work across multiple devices with a handy table.
Is there any easy way to change bootstrap gutter without recompiling it from its less files or using the website editor or any other way that.
Bootstrap is a popular ui library for any javascript apps.
While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths.
Regular bootstrap version below with kittens.
This is because the viewport width is in pixels and does not change with the font size.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
In this article we ll look at how to reorder columns and add gutters with bootstrap 5.
Gutter width seems to be between 20px 30px.
Gutters are the white space between columns.